

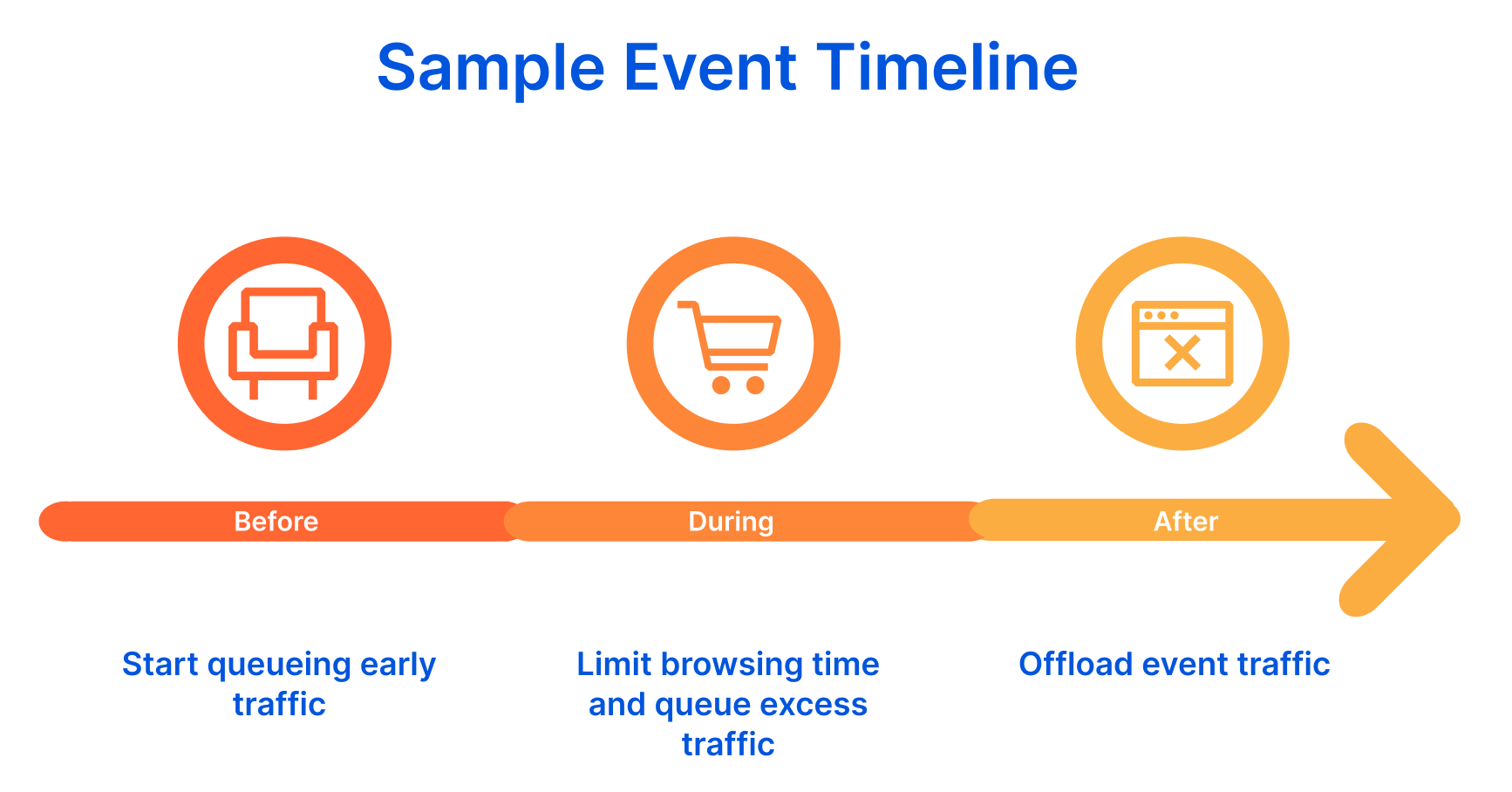
(活動三大階段,每個階段都可自訂等待室佇列頁面為屬於自己品牌的風格)
在線上活動的生命週期中,各種活動階段一般會需要預計更新等待室設定。雖然每位客戶的活動需求不盡相同,還是請考量下列客戶使用案例。為了防止訪客在活動前瘋狂湧入登陸頁面而造成網路癱瘓,部分客戶希望在活動開始前幾天或幾小時將提早到達的訪客排入佇列。在活動期間,有些客戶希望針對訪客瀏覽網頁及完成交易的時間設定更嚴格的限制,以便盡量確保讓更多訪客有公平參加的機會。在活動結束之後,許多客戶想要卸載活動流量、封鎖對活動頁面的存取,同時告知使用者活動已結束。
對於上述每種情況,我們的客戶都希望將自己的期望傳達給使用者,並自訂其佇列頁面的外觀與風格,以便提供符合品牌形象的流暢使用者體驗。將上方範例中所有使用案例合併到一個時間軸之後,您必須至少在三個活動階段更新等待室設定與佇列頁面,而且確保時間恰到好處。

( 等待室的排入佇列方法有四種選擇可以供客戶選擇:FIFO、隨機、全部拒絕、透通 )
但Cloudflare的野心不只如此,還加入了兩項全新佇列方式 — 拒絕與傳遞 — 並為客戶提供更多選項,以便在線上活動之前、期間及之後控制使用者流程。
在客戶希望在活動後卸載網站流量的範例中,「拒絕」佇列方式就具備這樣的功用!如果是配置有「拒絕」佇列方式的等待室,即可卸載您的網站流量,並為使用者呈現靜態且完全可供自訂的 HTML 頁面。相反地,「傳遞」佇列方式可讓所有訪客無限制地存取您的網站。不同於簡單透過停用您的等待室來實現這一點,「傳遞」的優點在於可提前排定開啟或關閉,並且透過 Waiting Room 狀態端點向使用者提供流量狀態。

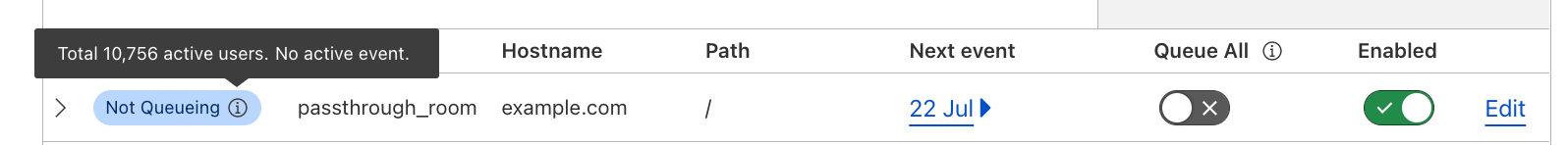
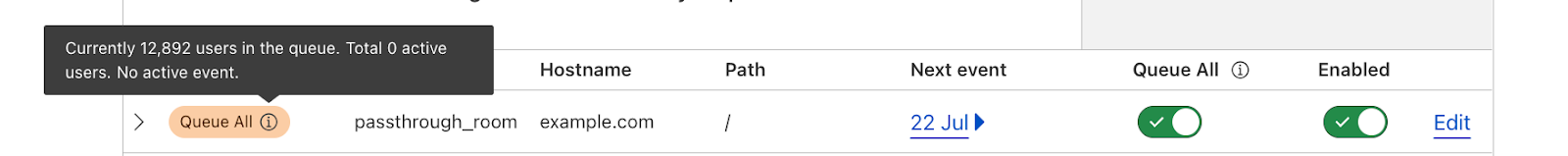
如果您希望讓等待室完全進入被動狀態,則開啟等待室並將其配置「傳遞」佇列方式後,您可快速開啟「全部排入佇列」。「全部排入佇列」會將所有新的網站訪客加排入佇列,在網站意外停機或出現任何其他危機的情況下可發揮重要作用。停用「全部排入佇列」前,您可以查看等待進入網站的使用者人數。「全部排入佇列」也會覆寫任何進行中的等待室活動,並在緊急情況下為您提供權威且快速的控制能力。

類似於設定等待室,Waiting Room 排定活動功能極為容易且不需要編碼或應用程式變更。首先,您必須設定基準的等待室。接著,您可以從 Waiting Room 儀表板排定此等待室的活動。在活動建立工作流程中,您需要指出活動的預期開始與結束時間,並設定選用的預先佇列功能。
除非另有說明,否則您的活動一律會繼承其相關聯等待室的組態設定。這樣一來,您只需要更新希望在活動持續時間內變更的等待室設定。您可以針對活動獨有的使用者選擇性地建立佇列頁面,並以不同的佇列狀態與瀏覽器預覽活動佇列頁面的外觀,同時確保您的終端使用者體驗不會變成亂碼的 CSS 或外觀損壞的頁面!
儲存您的活動前,您可以並列檢閱等待室與活動設定,並輕鬆驗證等待室行為如何隨著活動持續時間變化。

(範例:品牌商Shopflare的預先佇列頁面已針對品牌與限時搶購進行自訂。購物者會在活動開始前知道等待時間,而且系統會自動重新整理該頁面。)
樂雲為Cloudflare台灣授權夥伴,使用樂雲企業客戶專屬方案,將有專責客戶和技術工程師、IM專人服務 7x24立即回應,專人協助系統初始設定,全年無休的電話/電郵與線上交談支援,保證100%運作時間SLA,對於以上案例的操作等均提供技術諮詢服務。歡迎與我們聯繫,了解更多,取得免費試用。
完整詳細示範操作圖文可見此:https://blog.cloudflare.com/zh-tw/waiting-room-event-scheduling-zh-tw/